Huawei
Huawei DevEco Studio 3.0 Beta 3 development tool released, supporting open source Harmony for the first time

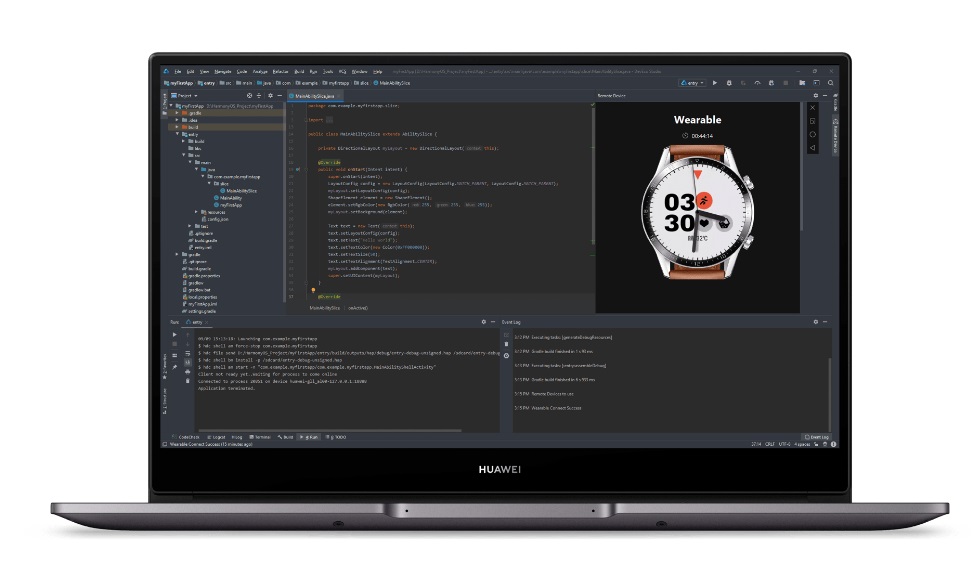
According to the official release of Huawei Hongmeng, HUAWEI DevEco Studio (referred to as DevEco Studio) is a one-stop integrated development environment (IDE) for developing HarmonyOS applications and atomization services, providing developers with project template creation, Developing, compiling, debugging, release and other functions.

Recently, Huawei DevEco Studio 3.0 Beta 3 has been released, the first version developed to support OpenHarmony applications and services.

Version Change Description
DevEco Studio 3.0 Beta3 is the first version to support OpenHarmony application and service development, with the following capabilities:
Support one-stop information acquisition platform
Based on the user journey that developers understand, learn, develop, and ask for help, we provide a one-stop information acquisition platform in DevEco Studio: OpenHarmony Information Center. This version is the first to go online and currently supports the following capabilities:
-
Provide OpenHarmony application development quick start, DevEco Studio release notes, content integration of FAQs, and experience immersive information reading experience.
-
Support online browsing and one-click creation of Sample.
-
It supports the in-depth integration of document content and DevEco Studio functions. During the process of reading the document, you can pull up the corresponding functions of DevEco Studio and reach it with one click.
-
Support anonymous feedback from developers, your comments will be an important source of input for our DevEco Studio and documentation improvements.
-
Support the rapid acquisition of relevant resources during the development of OpenHarmony applications, and improve the efficiency of information acquisition.
Provide multi-device engineering templates
Project templates facilitate application development. Based on the declarative development paradigm and web-like development paradigm, DevEco Studio provides OpenHarmony developers with multi-device project templates and supports cross-device development. When developing an application/service, after the developer creates a project according to the wizard, DevEco Studio will automatically generate sample code and related resources. After the project is synchronized, it can be run directly. The developer does not need to type code from scratch, and can quickly get started.
Efficient code editing
In the stage of writing application or service code, using common code skills can improve coding efficiency. DevEco Studio provides various common skills such as code highlighting, code folding, and code formatting, and supports Lenovo completion, code jumping, code verification, etc. , to achieve efficient code editing.
Support visual interface UI development
OpenHarmony low-code development provides an efficient visual design method, has rich UI interface editing functions, its interface and logic are separated, supports free drag & drop of various components, quick preview effects, what you see is what you get, and supports cards Zero-code development effectively improves the efficiency of building UI interfaces. Developers can choose to enable Super Visual when creating a project, enable the low-code development function, and open the “.visual” file in the project directory structure to design and develop the visual layout of the page.
Two-way, extremely fast UI preview
In the process of OpenHarmony application/service development, DevEco Studio provides developers with a previewer function, which supports bidirectional preview, fast preview, real-time preview, dynamic preview, multi-device preview and component preview of UI code, which is convenient for developers to check the UI running effect at any time. .
-
Two-way preview: Support linkage between code editor, UI interface and Component Tree. For example, if you select a component in the UI interface, the corresponding component in the component tree will be selected, and the corresponding code block in the editor will be highlighted; if you click in the code or component tree, it will also be highlighted in the UI interface. ; In addition, if a property is modified in the property box, the corresponding property in the code will also be modified synchronously.
-
Fast preview: In the process of developing the UI code of the interface, if the properties of the component are modified, the previewer will refresh the preview result in real time (sub-second level) to achieve the effect of fast preview. The current version supports eTS components.
-
Real-time preview: In the process of developing UI code, if you add or delete UI components, you just need to Ctrl+S to save, and the previewer will immediately refresh the preview results.
-
Dynamic preview: In the previewer interface, you can operate the interface interaction actions of the application/service in the previewer, such as click events, jumping, sliding, etc., which is consistent with the interface interaction experience of the application/service running on the real device.
-
Multi-device preview: Supports viewing the UI layout and interaction effects of applications/services on different devices, and supports up to 4 devices at the same time. Click the button in the upper right corner of the Previewer to turn on the Multi-profile preview switch in Profile Manager, and then you can view the running effect of applications/services on multiple devices at the same time.
-
Component preview: Support eTS component preview by adding the annotation @Preview in front of the component. In a single source file, up to 10 @Preview can be used to decorate custom components.
Brand new compilation tool Hvigor
For OpenHarmony-oriented JS/eTS development, based on the compiling, packaging and package management technologies in the JS field, DevEco Studio provides Hvigor, an automated construction tool, to realize one-click automated construction of OpenHarmony applications/services.
Hvigor is a new front-end lightweight construction tool based on TS. Combined with the npm package management mechanism, it mainly provides key capabilities such as task management mechanism, task registration and scheduling, project model management, configuration management, and new command line entry, which is more in line with openHarmony Development habits of TS/JS developers.
Support application development based on device system capability set SysCap
SysCap, the full name of System Capability, that is, system capability, refers to each relatively independent feature in the operating system, such as Bluetooth, WIFI, NFC, camera, etc., is one of the system capabilities. DevEco Studio supports importing the system capability Syscap set defined by the device through PCID (Product Compatibility ID). After importing PCID, the editor automatically filters and automatically associates supported APIs according to the system capability SysCap set. When compiling and building the HAP package, DevEco Studio generates RPCID (Required Product Compatibility ID) according to the system capability Syscap set used by the application, and the application market automatically distributes the application to the supported devices according to the RPCID.
Supports fully automated application signing mechanism
In order to ensure the integrity of OpenHarmony applications and services, OpenHarmony manages applications through digital certificates and authorization files, and only signed HAPs are allowed to be installed and run on devices. In order to facilitate developers to debug, DevEco Studio provides a fully automated signature scheme to generate signature information with one click.
Rich code debugging and tuning capabilities
-
Code debugging: DevEco Studio supports the debugging of OpenHarmony applications/services, supports one-click application packaging, installation, running and debugging, and supports JS / TS / eTS / C++ language debugging, including support for breakpoint management, single-step debugging, and variable viewing In addition to basic debugging capabilities, it also supports variable visualization, application attach debugging, HiLog log printing, filtering, and exporting functions, which are convenient for developers to efficiently debug code and analyze and locate problems.
-
Code tuning: Supports the display of real-time CPU load and memory usage of the current application and system, supports offline analysis and display of function stack trace files and perf files, and supports recording and exporting of such files.
Known Issues
During the process of using DevEco Studio V3.0 Beta3, you may encounter the following problems, and we will improve and optimize these problems in subsequent versions.
Environment configuration:
When configuring the OpenHarmony development environment, a pop-up box for setting HTTP proxy will appear on macOS. If you do not need to set a proxy, please click Netx:Configure npm for the next configuration.
In macOS, if the macOS Light theme is selected, it may cause abnormal functions, such as failure to import PCID, please replace it with another theme.
Engineering Management:
After deleting the module in the project, an error message “Build Sync Failed!” will appear in the small right corner. Please ignore this message and the project can be compiled normally.
Under the dark theme, when creating a project, adding a module, adding an ability, adding a page, etc., the configuration wizard interface will flash, but it does not affect the use of functions.
When switching from a dark theme to a light theme, some interfaces or windows (such as the Settings interface) do not adapt.
Low-code development:
Create a low-code project, add a button component, and debug the code after binding the event. When entering a breakpoint, there will be a problem that the execution sequence of the breakpoint is disordered.
Previewer:
Preview the Button, Checkbox, Toggle, TextInput, Blank, and Rating components in macOS. When modifying the properties of the corresponding components, the previewer interface will not be refreshed immediately, and will be updated only after Ctrl+S is saved.
Panel component preview exception.
In the eTS code, turn on the two-way preview switch, and after adding component properties, there will be an exception in the component tree, which cannot be positioned in both directions. It needs to be saved after Ctrl+S to restore.
The custom component in the npm package is referenced in the hml code of the module, after adding or deleting a component and saving it with Ctrl+S, the preview interface will display a white screen, and you need to click the refresh button to restore it.
The JS function in the npm tripartite shared package is referenced in the eTS module. If the referenced JS function is modified, the preview interface will not be refreshed. You need to click the refresh button to restore it.
Commissioning:
When using the development board to connect to DevEco Studio, there may be a problem that the device cannot be recognized. For the handling method, please refer to the handling guide of the device cannot be recognized after the device is connected.
Calling the hilog.isLoggable interface in Hilog will cause the program to freeze, which will affect the subsequent program operation, such as Hilog log printing failure. It is recommended not to use this interface for the time being.
Profile performance analysis:
During Profile recording, when you click Stop to stop recording, there will be a probability that the recording fails, and the message “Failed to get the recorded file of sample perf record type” will be displayed. Please try to record again.
View related links:- Link 1 Link 2 Link 3
Huawei
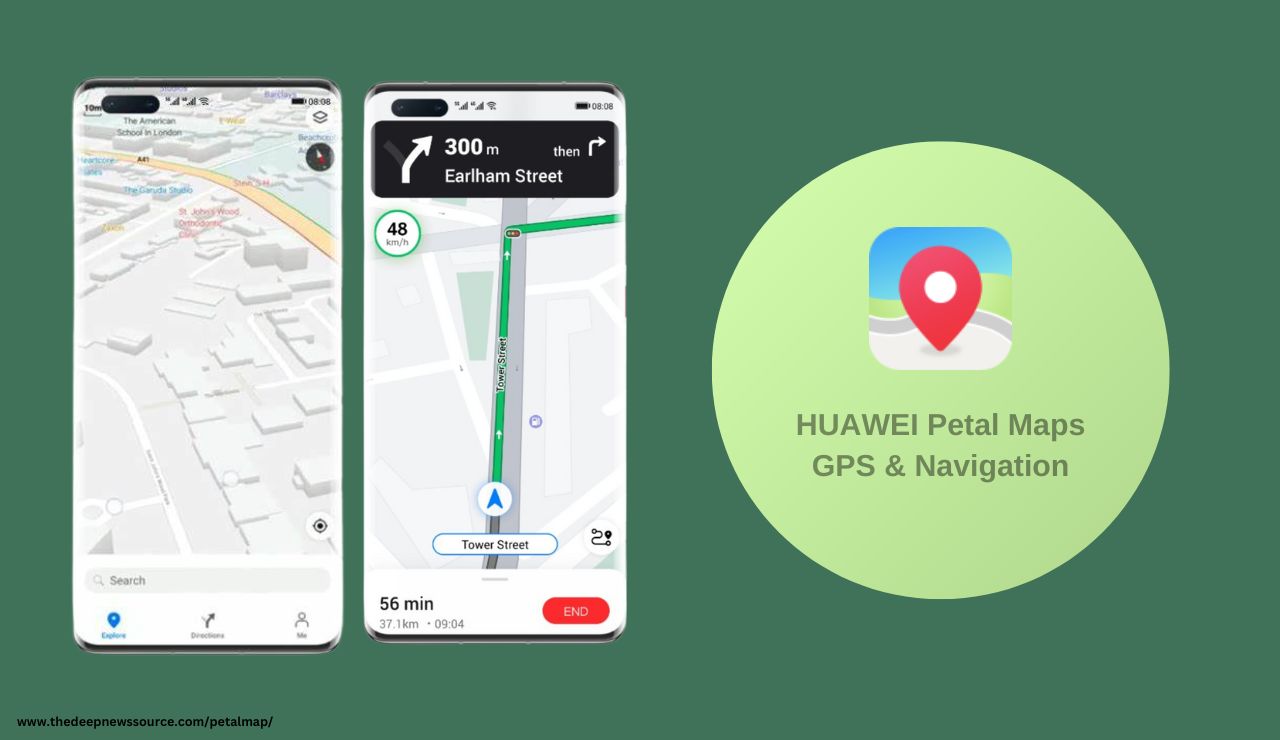
Huawei Petal Maps is getting March 2024 update [4.2.0.201]

Huawei Petal Maps is introducing an exciting update, version 4.2.0.201 GPS & Navigation (beta), with enhanced features, optimizations, and Route ETAs improved very well an overall improved user experience. The rollout is gradual, so it may take some time before reaching your Huawei device. Stay tuned for the latest enhancements!
What’s New in this update.
- Route ETAs improved
Get an accurate ETA for destinations across time zones. - All-new Contribution screen
A clearer refreshed layout for the Contribution screen. - Quickly add notes to locations
When saving a location, you can add a note to easily find it later.
Now, you can download Huawei Petal Maps 4.2.0.201 on Huawei smartphones and smartwatches. This beta update brings thrilling features and optimizations, though some functions may still be in progress. No need to fret; a stable update with all the fancy features is on its way! Dive in early and enjoy the improvements.
Download Link:
Huawei Petal Maps 4.2.0.201 Changelog:
New Features:-
- Get an accurate ETA for destinations across time zones.
- A clearer refreshed layout for the Contribution screen.
- When saving a location, you can add a note to easily find it later.
For the more latest news, you can follow us on!
1. Telegram.
2. Google News.
3. Twitter.
EMUI
March 2024 Unveils Huawei EMUI Security Patch and Launches EMUI 14 Beta Testing

Huawei Delights Phone Users: March 2024 Security Patch Details Released, Alongside EMUI 14 Beta Testing
Huawei has rolled out the specifics of its March 2024 security patch, ensuring enhanced phone protection. But wait, there’s more! They’ve also initiated a beta testing program for the much-anticipated EMUI 14 software update. This means lucky owners of premium Huawei phones get the exclusive chance to explore new features and tools ahead of the official release. With EMUI 14 buzzing in anticipation, the beta program kickoff confirms the earlier rumors of a first-quarter 2024 release. Exciting times for Huawei users!
Huawei recently started a test program for their upcoming EMUI 14 update. Right now, it’s open to a select few high-end phone owners, but more will be able to join soon. Meanwhile, don’t forget to update your phone with the latest security patch for added protection.

emui 14
EMUI security patch details [March]
Exciting news for Huawei phone users! The March 2024 security patch is here to make your phone safer and fix annoying bugs. This update tackles 29 vulnerabilities in your phone’s software, including 1 critical issue, 9 high-risk ones, and 13 medium-severity ones. It’s crucial to get this update to protect your device from potential harm by attackers.
Not only does the patch enhance security, but it also addresses bugs related to apps, permissions, and calling. This means a smoother and more reliable phone experience. Whether it’s fixing app loading issues, improving permissions, or resolving calling problems, the update has got it covered.
To keep your Huawei phone safe and running smoothly, don’t wait! Update your phone by heading to the settings menu and checking for software updates. Stay secure and enjoy a better phone performance with these improvements!
| Telegram | Google News | TwitterX |
Apps
Huawei Music app gets the new update [12.11.32.302]

Embracing the momentum of innovation, Huawei continues to elevate the user experience with its latest update to the Huawei Music app, marked by version 12.11.32.302. Unveiling a myriad of enhancements, this update, sized at a sleek 142.62 MB, is poised to captivate Huawei users across devices, extending its embrace even to Huawei smartwatches. With a commitment to delivering seamless and enriching musical journeys, Huawei Music stands as a testament to the brand’s dedication to fostering cutting-edge technologies that resonate with its global user base. Dive into a symphony of possibilities as Huawei invites you to explore the harmonious blend of technology and music in this latest, all-encompassing update.
SOFTWARE INFORMATION:
Application Name:
- Huawei Music
Update Version:
- 12.11.26.304
Update Size:
- 144.39MB.
Download Link:
Also, you can install this latest version via Huawei AppGallery.
For the latest news, join us on our telegram channel: link below
- Latest version: It appears to be a recent update to the Huawei Music app, released in January 2024.
- Features: Based on information from various sources, this version likely includes bug fixes, performance improvements, and potentially new features.
Here are some additional details:
- Official source: While not available on the Google Play Store, you can find information about the update on Huawei forums and app stores.
- Functionality: Huawei Music is a music streaming service and music player app developed by Huawei. It offers features like:
- Streaming music online
- Playing local music files
- Personalized music recommendations
- Creating playlists
| Telegram | Google News | TwitterX |


