Harmony OS
HarmonyOS development tool: Huawei DevEco Studio 2.2 Beta 1 support low-code development

HarmonyOS development tool: Huawei DevEco Studio released a new version 2.2 Beta 1, with two new features which are low-code development and remote real phone. Let’s check what under this.
1. Low-code development for JS framework:
Low-code development is a new visual interface development method for JS framework added by DevEco Studio 2.2 Beta1. It follows the HarmonyOS JS development specification and has rich page editing functions. Developers can complete interface development and JS logic association on low-code pages by dragging and copying components, which greatly reduces the developer’s hands-on cost and improves the efficiency of user interface development.
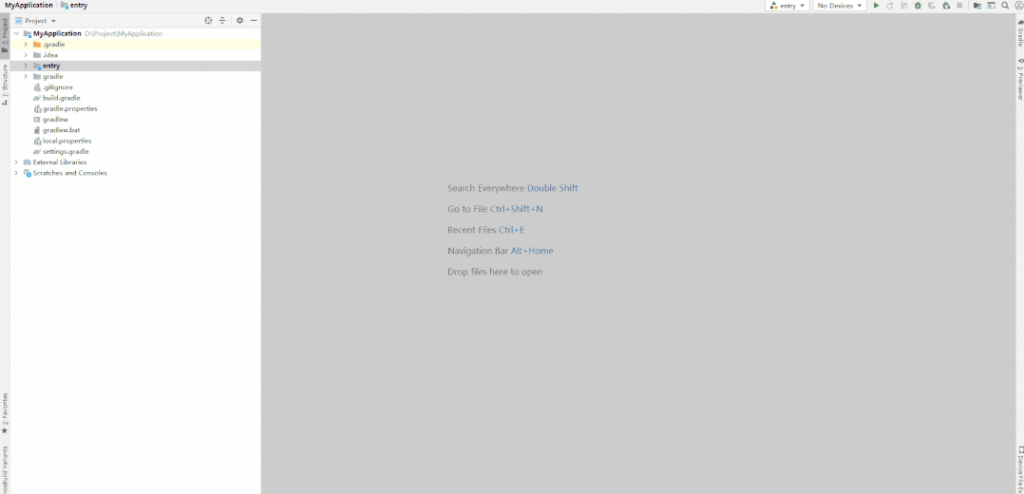
Developers can click the right mouse button under the directory “js>pages” in the project and select New> JS Visual to create a new low-code page.
When creating a low-code page (as shown in Figure 1), the system will automatically generate the corresponding visual file and js file, and the directory structure of the two files is the same. Among them, the visual file stores the data model of the low-code page. Double-click the file to open the low-code page for visual development. The js file describes the behavior logic of the low-code page, and defines all the logical relationships used in the page, such as data, events, etc.
Note: When using low-code page development, the same level directory of the associated js file, that is, js>default>pages>page directory cannot contain HTML or CSS files, otherwise, the compilation error will be reported.

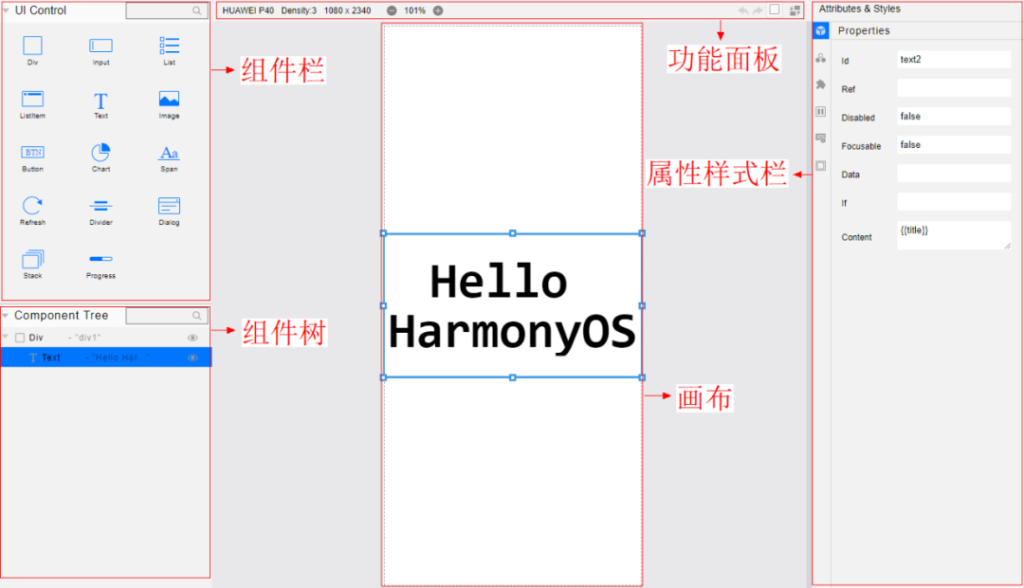
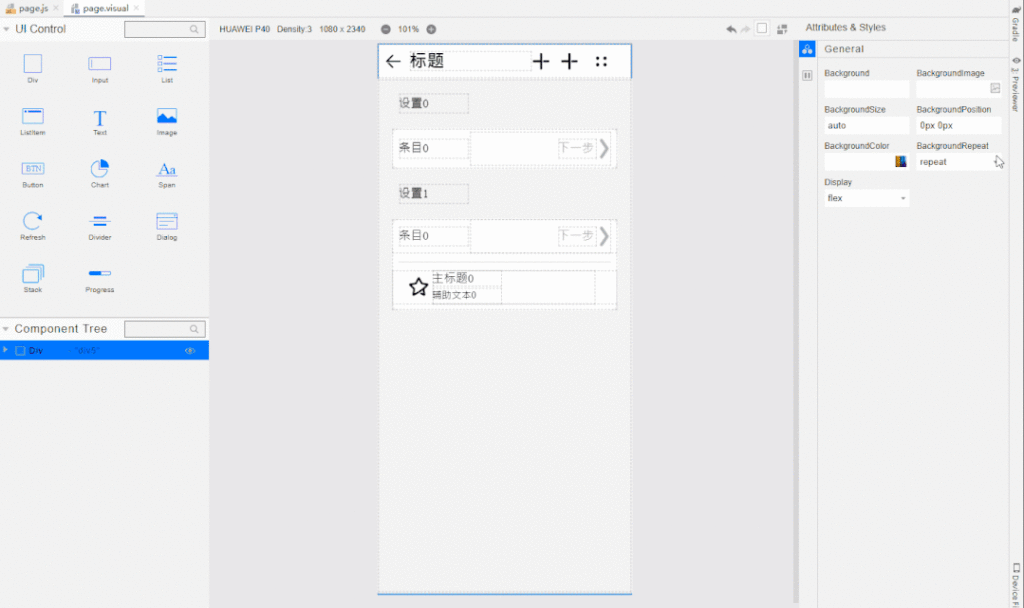
The interface after the low-code page is successfully created is shown in Figure 2, which consists of five parts: component bar, component tree, canvas, function panel, and attribute style bar. The relevant operations performed by the developer on the low-code page will be saved in the visual file.

Figure 2 Low code page:
1. Component bar (UI Control)
Located at the upper left of the low-code page, select the component in the component bar and drag it to the middle canvas to add a component.
2. Component Tree
Located at the bottom left of the low-code page, developers can visually see the hierarchical structure, summary information, and error prompts of the components through the component tree. The developer selects the component in the component tree to realize the rapid positioning of the component in the canvas.
Search box:
- Enter the control type in the search box, such as “Image”, and all the components of the “Image” type are displayed in the component tree.
Drop-down box:
- Click the drop-down box of the nested component to show/hide the sub-components in the nested component in the component tree.
For the latest news, join us on our telegram channel: link below
- Click the eye icon of a non-nested component, the component will be hidden in the canvas, and the eye icon will change
- Click the icon again, the component will reappear in the canvas, and the eye icon will change back
- Click the eye of the nested component The icon, the component and its sub-components will be hidden/displayed in the canvas at the same time.
Summary information: For components such as Div and Image, the summary information bar displays the ID of the component; for components such as Text, Button, Input, and Span that can set the text content, the summary information bar displays the corresponding text content.
Error prompt
When the component has an error, a small red dot appears on the right side of the component, click the small red dot with the mouse, and detailed error information of all components appears. The scope of error information includes data binding and method binding errors.
3. Canvas
- Located in the middle of the low-code page, developers can visually edit the components in this area, such as drag and drop, copy, cut, paste, etc., so as to achieve the needs of quickly editing the UI interface.
4. Function panel (Panel)
Above the canvas is the functional panel area, including canvas zoom in/out buttons, undo/redo buttons, show/hide component virtual border buttons, and code conversion buttons.
5. Attributes & Styles
It is located on the right side of the low-code page. After selecting the component in the canvas, the developer can modify the component’s properties, style and binding events in the property style bar. When setting properties (Properties) and binding events (Events), developers can directly associate the data and methods in the js file in the low-code page, thereby defining the business logic of the low-code page.
Properties
- It is used to set the properties of the component’s basic identification and appearance display characteristics. Such as component ID, If and other attributes.
General
- Used to set general styles such as Width, Height, Background, Position, and Display.
Feature
- Used to set the unique style of the component, such as the font size style that describes the size of the text.
Flex
- Used to set Flex layout-related styles.
Events
- Bind related events to the component, and set the callback function of the bound event.
Dimension
- Used to set Padding, Border, Margin and other styles related to the box model.
Grid
- Used to set Grid layout-related styles. This icon will only appear when the Div component’s Display is set to Grid.
2. Low-code development also supports real-time preview and multi-language functions:
1. Support real-time preview of visual files
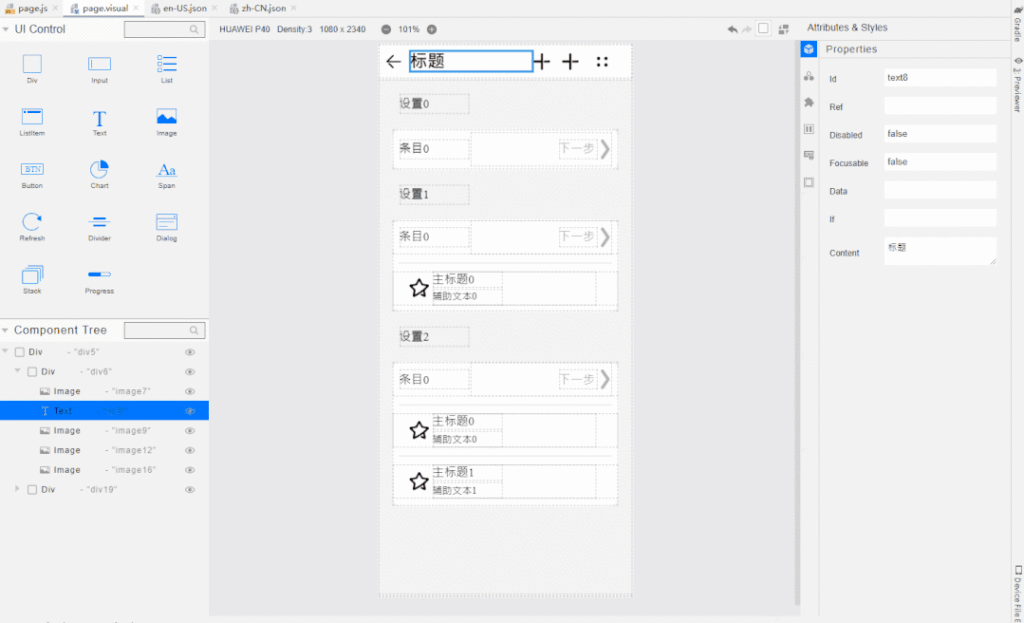
When developers modify the page layout through low-code pages, the previewer can present the modified design effect in real-time, improving the efficiency of interface development and design (as shown in Figure 3).

2. Support multi-language ability
In order to meet the development needs of developers for multi-language versions, low-code pages have introduced multi-language capabilities. Developers can use multi-language capabilities by defining resource files and referencing resources in two steps (as shown in Figure 4).
Step 1: Place language resource files in the designated i18n folder.
Step 2: In the attribute style column of the low-code page, use the $t method to reference the resource, and the system will display the content in the resource file of the corresponding language according to the current locale and the specified resource path. Meet the development needs of developers in multi-language versions.

2. New remote real Phone:
In order to solve the problem that it is difficult for developers to obtain the resources of the HarmonyOS real device, DevEco Studio 2.2 Beta1 has launched a remote real device.
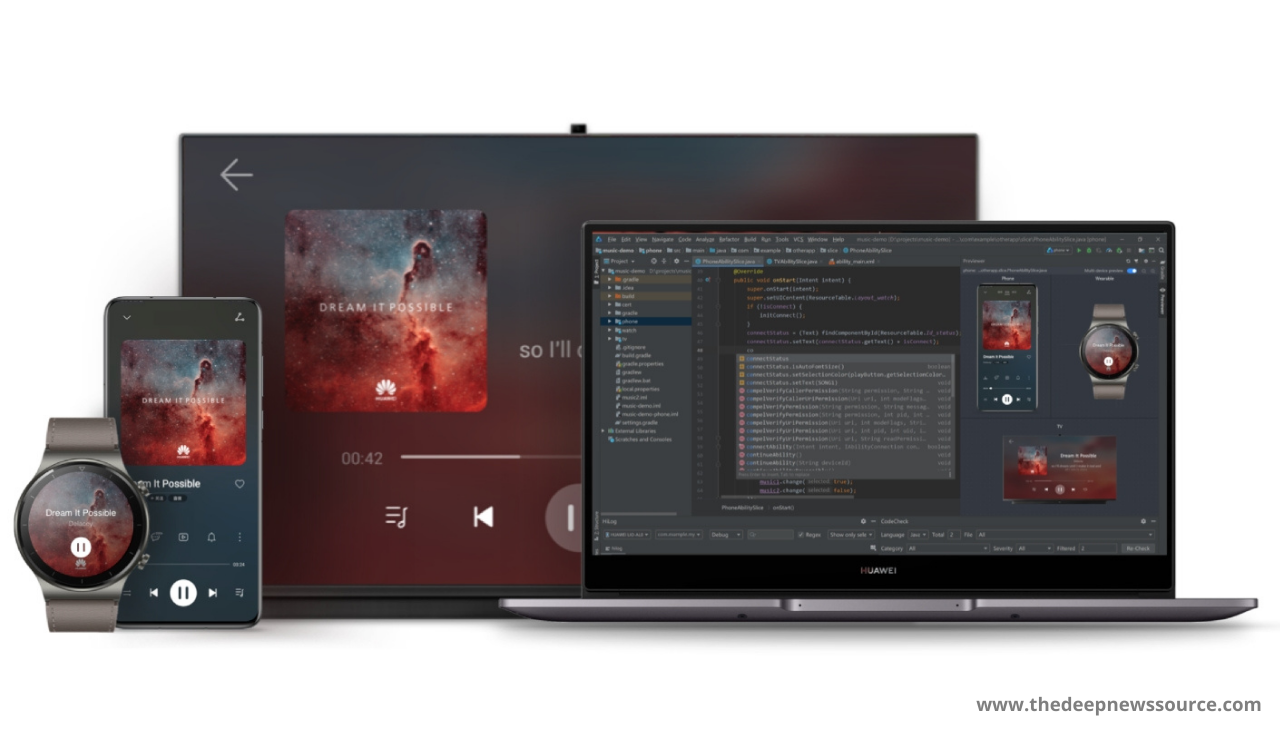
The remote real device is a real device resource deployed in the cloud. Compared with the remote simulator, the remote real device’s interface rendering and operating experience are smoother, and it can also better verify the running effect of the application on the device, such as performance, mobile phone Network environment, etc.
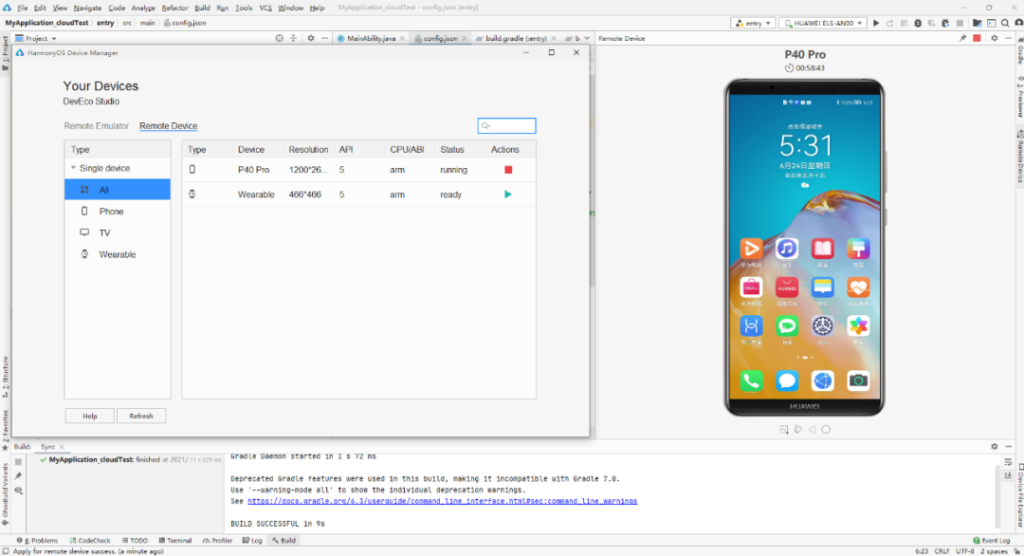
Currently, the remote real phone only supports two device types: Phone and Wearable. Developers can open the device list by clicking “Tools> Device Manager”, click the Remote Device tab, log in to the real-name account, and apply for remote real-device resources (as shown in Figure 5).
Reminder: Developers need to sign the application if they want to debug and run the application on the remote real phone.
In addition to the above two new features, DevEco Studio 2.2 Beta1 has also made a lot of optimizations on the original basis. The specific optimization points are as follows.

Enhanced features:
- HarmonyOS SDK adds API Version 6 interface, Stage is Beta.
- The distributed simulator function is enhanced, this feature is enabled by default, and there is no need to manually enable it in DevEco Labs.
- HiTrace log tracking and analysis capabilities have been enhanced, with new support for timeline view and events view.
Problem Fixes:
- Solve the problem that the preview interface (text, image, etc.) will be zoomed in when the screen density of the qualifier directory setting is inconsistent with the real device.
- Solved the problem that real-name authentication is required when using the remote simulator. After the real-name authentication is completed, it still prompts that real-name authentication is required.
- Solved the problem that the remote simulator could not find the device in the list with a small probability.
- Solved the problem that there was a small probability that the running simulator could not be found when using the remote simulator to run the application.
IF YOU LIKED OUR ARTICLE, YOU CAN FOLLOW US ON OUR GOOGLE NEWS AND TELEGRAM CHANNEL ALSO YOU CAN JOIN OUR DISCUSSION GROUP ON TELEGRAM.
Harmony OS
HarmonyOS NEXT Lands in 2024: Huawei CEO Sets Big Goals

Huawei’s big boss just hinted at exciting new things for their software in 2024! Expect fresh products built on their latest HarmonyOS NEXT system.
During the Fan Club (Pollen) Annual Conference 2023, Yu Chengdong announced that Huawei plans to reveal several advanced products next year. He also predicted the launch of HarmonyOS NEXT products and improved native application experiences in 2024.
The CEO didn’t share when exactly the new software and native applications would be released, but we can anticipate the official reveal to happen in early 2024.
Huawei needs to make HarmonyOS fully independent and essential without relying on Android libraries soon. Hopefully, the company will speed up its efforts in the coming days.
Many app developers, such as Alipay, McDonald’s, HiPaint, Bank of Communications, and others, have joined native app development for HarmonyOS. The goal is to create a strong app ecosystem independent of Android and iOS.
Huawei is set to offer HarmonyOS-based courses, with approval for 55 projects and over 10 universities planning to launch these courses soon.
Huawei plans to introduce apps in more than 18 categories, focusing on digital and financial sectors. According to Yu Chengdong, these native HarmonyOS applications aim to be smoother, smarter, safer, and more comprehensive compared to iOS and Android.
Harmony OS
Huawei Watch GT 4 Gets Better Sleep Tracking and Monthly Cycle Calendar Features

Huawei Watch GT 4 series gets a software update in November 2023, improving sleep tracking and optimizing other features.
Huawei’s Watch GT 4 smartwatch gets an update with HarmonyOS version 4.0.0.122. It improves sleep tracking with TruSleep 3.0, offering more detailed sleep analysis, including things like breathing and stress levels for a better understanding of sleep quality.
Huawei Watch GT 4 now offers an enhanced cycle calendar app for female users, a significant software upgrade. To enjoy a better user experience, be sure to download this important addition to the smartwatch.
The Huawei Watch GT 4 boasts a 1.43-inch AMOLED display with a 466×466 pixel resolution and a round design. It offers a wide selection of over 25,000 watch faces, including blooming options.
The smartwatch incorporates the Stay Fit app, powered by TruSeen 5.5+ technology, to monitor your calorie intake, active calories, resting calories, and calorie deficit.
Stay active with TruSeen 5.5+ heart rate monitoring, heart rate reminders, SpO2 blood oxygen measurement, and street management features. Enjoy native music playback and a host of other smart features that keep you connected right from your wrist.
Don’t miss out on the latest sleep tracking and system optimizations. Download the new Huawei Watch GT 4 update today.
via:-Uimiupdate.com
| Telegram | Google News |
Harmony OS
These Huawei Smartwatches Will Be Updated to HarmonyOS 4 in 2024

Huawei has announced a new rollout schedule for HarmonyOS 4 in Q1 2024, as several smartwatches are still waiting for the major software update.
Huawei released HarmonyOS 4 in early August, with new features and capabilities. The company initially announced a beta program for the Huawei Watch 4 series and completed the stable rollout to all users on November 1st.
The Huawei Watch GT 4 is the first Huawei smartwatch to come with HarmonyOS 4 pre-installed. Customers of this wearable get all of the new features out of the box. The latest super-premium Watch Ultimate Design still runs HarmonyOS 3, but it will also be updated to HarmonyOS 4 in Q1 2024.
Huawei Watch 3 and Watch 3 Pro, which are relatively new, will receive the HarmonyOS 4 upgrade. This includes special edition and limited edition smartwatches as well. You can check the full list of eligible smartwatches getting this update in early 2024.
The following Huawei smartwatches are scheduled to receive HarmonyOS 4 in 2024:
- Huawei Watch GT 3
- Huawei Watch GT 3 Porsche Design
- Huawei Watch GT 3 Pro
- Huawei Watch GT 2022 Collector’s Edition
- Huawei Watch 3 Pro
- Huawei Watch 3 Pro New
- Huawei Watch 3 Pro Collector’s Edition
- Huawei Watch Buds
- Huawei Watch GT Runner
- Huawei Watch GT Cyber
Huawei has already installed HarmonyOS 4 on all its previously launched smartphones, but more devices are still being cleared for the upgrade.
HarmonyOS 4 for smartwatches brings a new live window feature, which is unique to HarmonyOS 3. Huawei has also added new animations and watch face customizations to improve the user experience. Interactive dials such as Astronaut can even be played as games.
| Telegram | Google News |